
PBS.org Design System
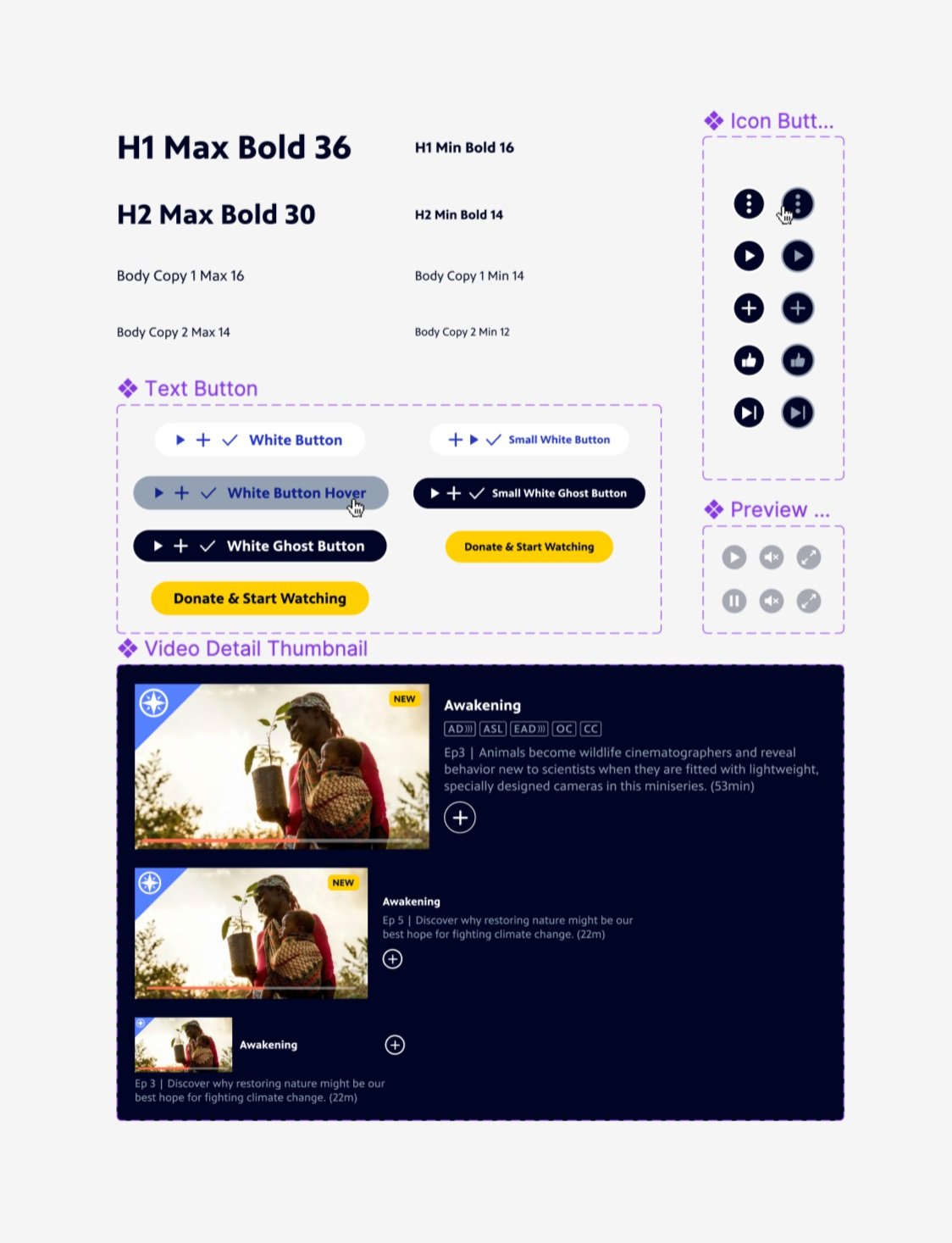
As a part of the larger PBS.org redesign, I lead the design system build and implementation for all elements of the site, including text styles, button styles, hover states, video thumbnail treatments, and more.

I began with the core of each screen, a clear grid system with specs for our most commonly used imagery aspect ratios.
I grouped these specs into 3 categories across desktop, tablet, and mobile experiences.

Next, I finalized our text styles, utilizing scaling across breakpoints.



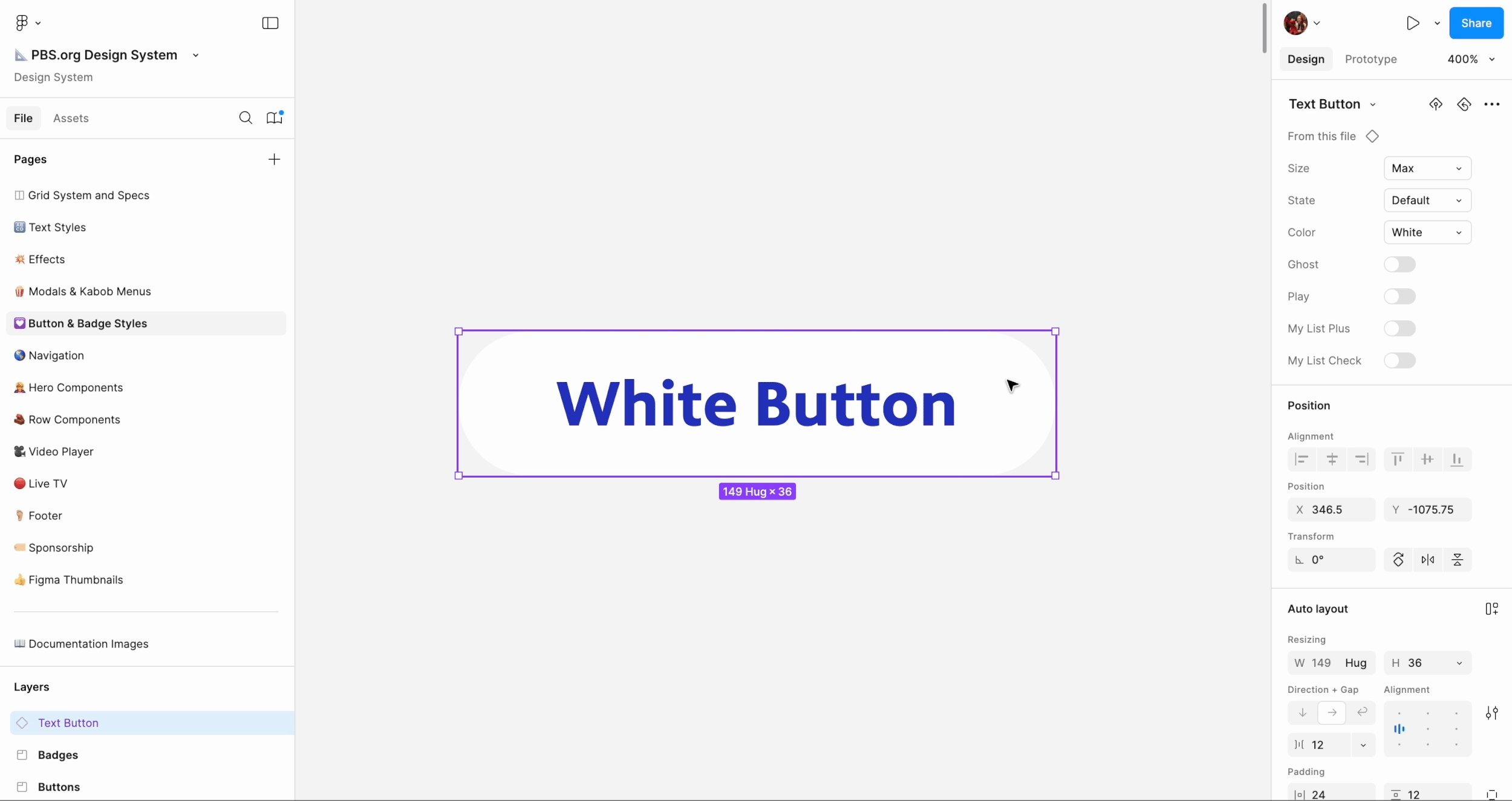
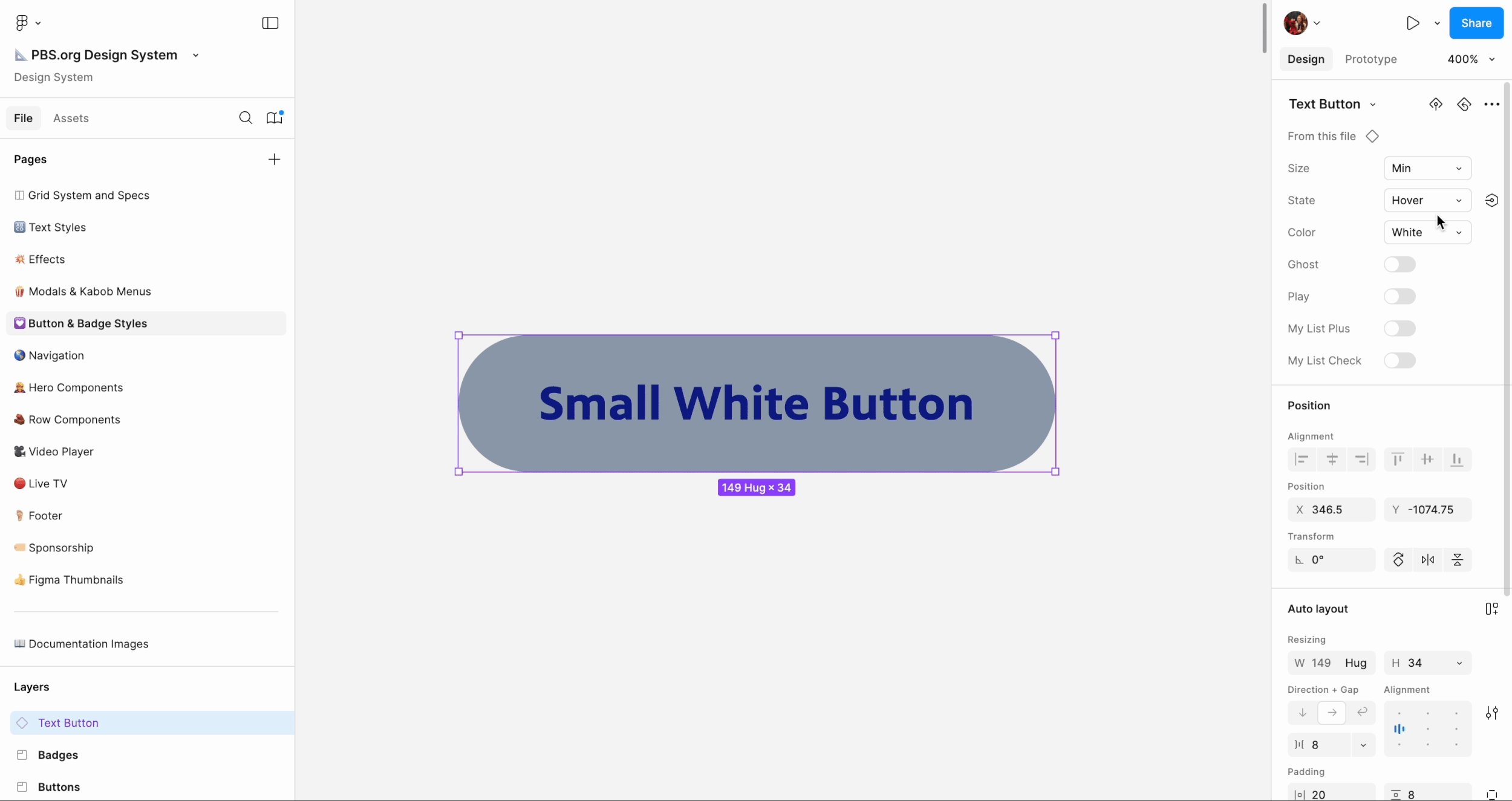
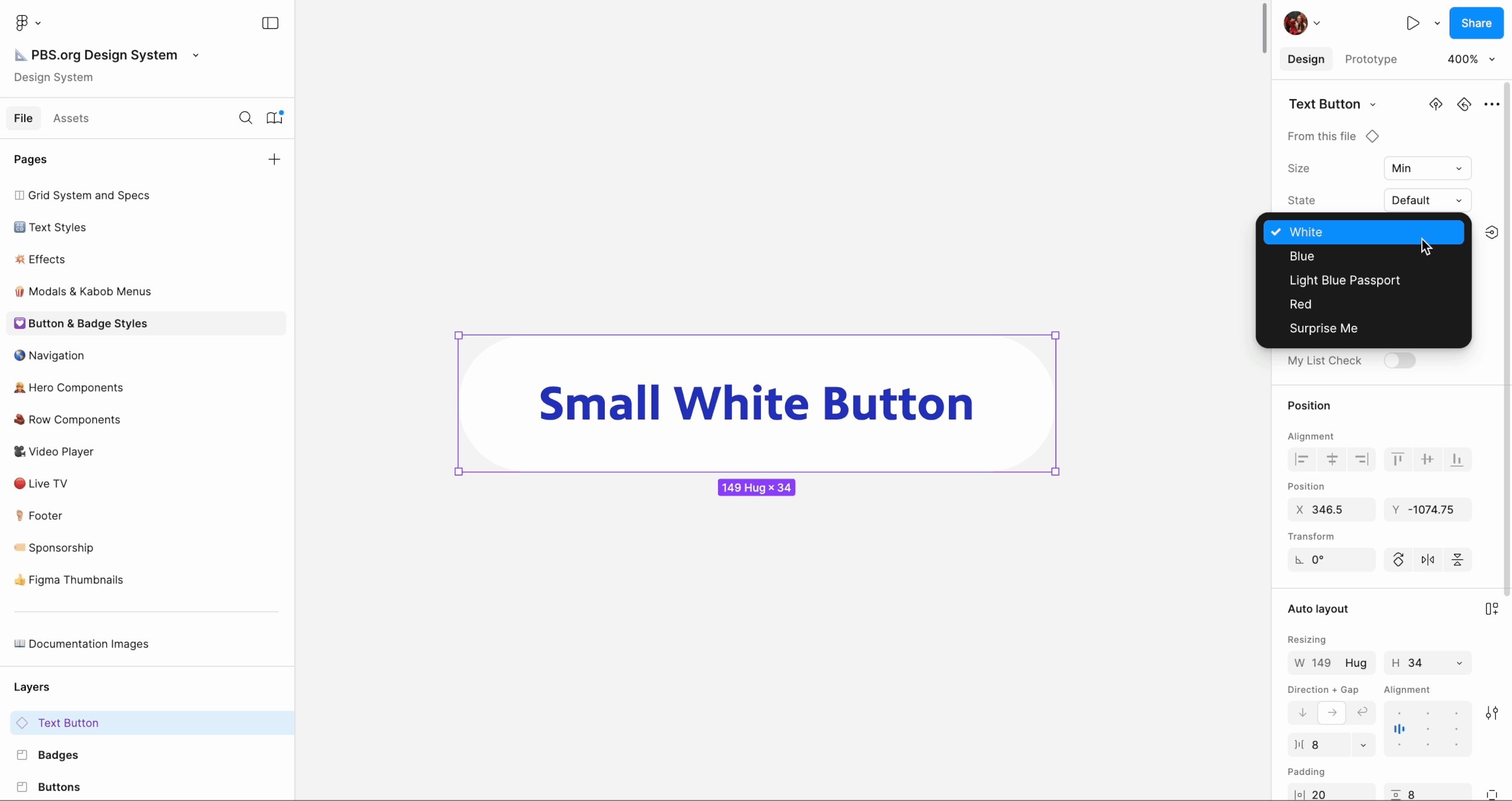
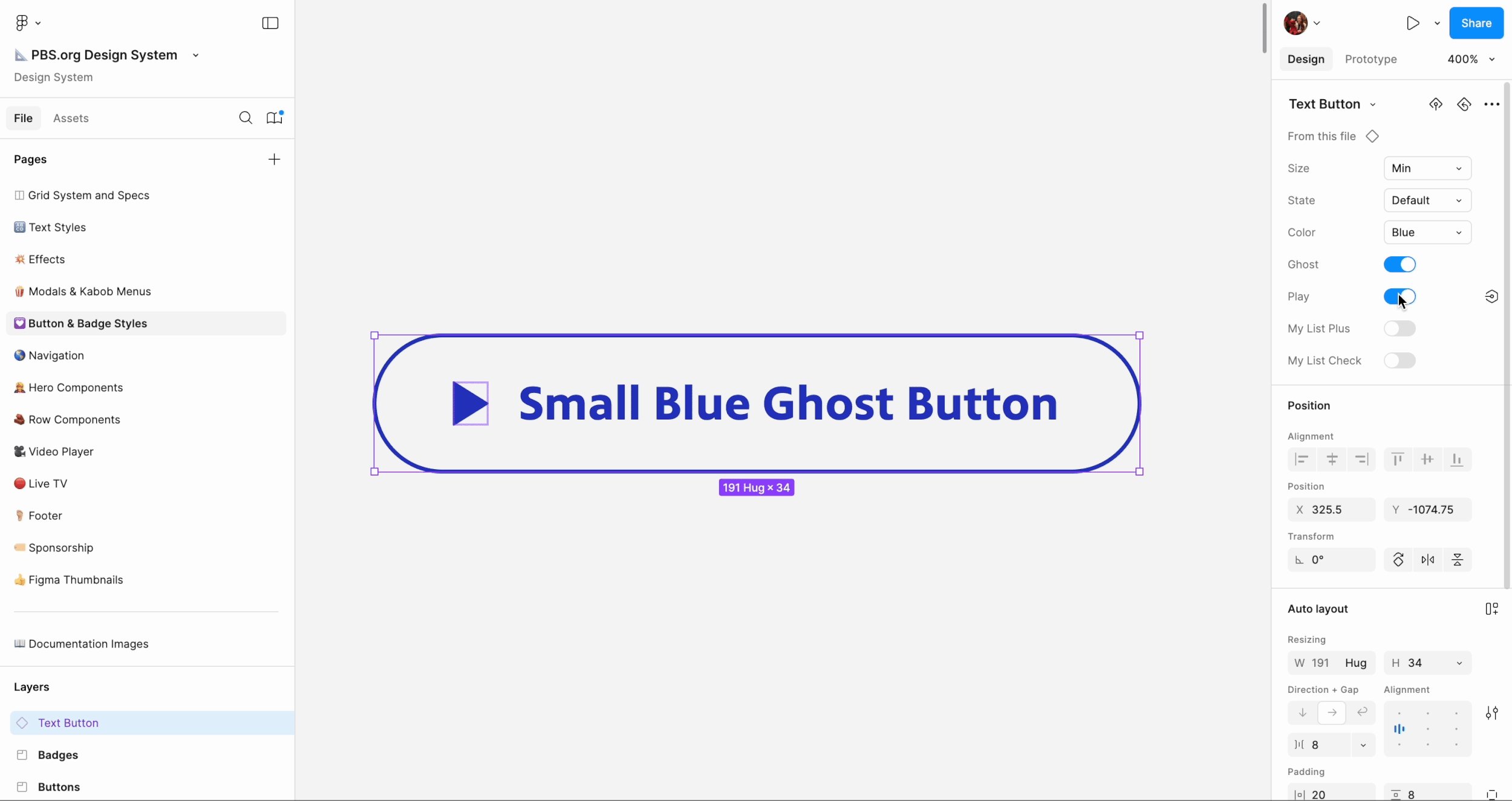
I laid out each component of the site across breakpoints.
I used variants wherever possible to keep our components as simple and easy to use as possible.

I also took the opportunity to create Figma thumbnails to help organize our projects across the web.
This helps the design team and our engineers to easily find the project we’re looking for.
I also added these thumbnails to our other product design systems, including the PBS App.

I added a notes component to help us add clear documentation for engineers as they begin implementing our designs.

